 日本語がメインのウェブっサイトで、英語のサービスを使うことは日常的にあります。
アメリカでの決済が必要であったり、アメリカの他の主要なサービスに接続したりと様々な理由があります。
アメリカでのドル決済、定期購読と定期決済、メールチンプへの接続などの必要か、今回MemberPressを選択しました。
ただ一つ問題が。。。。
日本語ユーザーがメインなのですが、申し込みフォームの並び順が、欧米順から変えることができなかったのです。
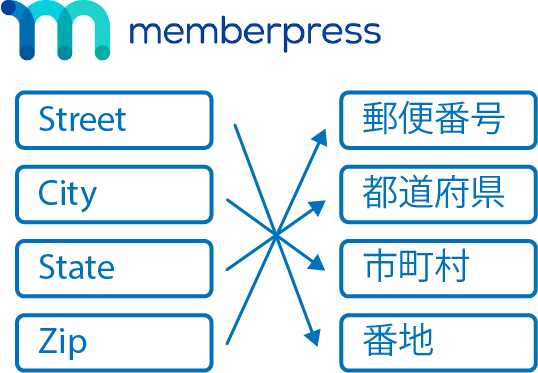
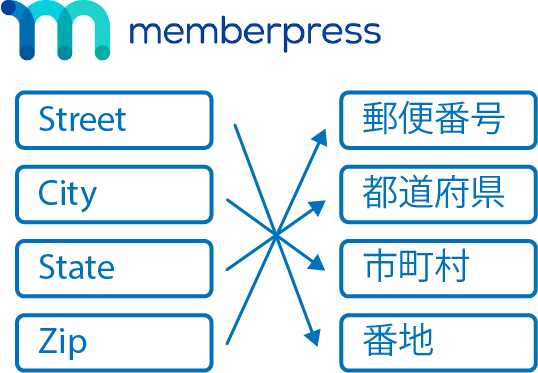
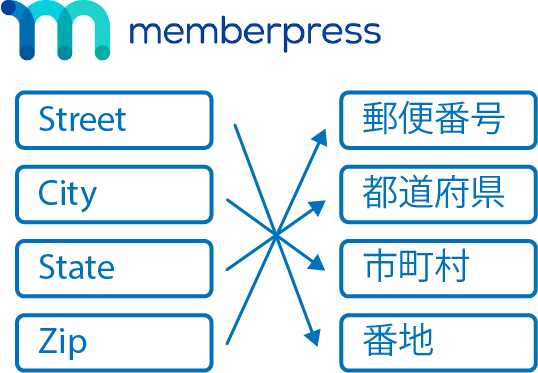
名前欄は名、姓、住所欄がストーリート名、市、州、国、郵便番号の順から変える仕組みは用意されていませんでした。
今回は、CSSを使って並び順を変えました。
まずは登録フォーム全体をdisplay: flex; でくくり、ソート方向を指定します。
form .sample-form{
display: flex;
flex-direction: column;
}
次にフォーム内の各入力項目の並び順を指定します。
.field_Street {order: 3;}->3番目に
.field_City {order: 2.}->2番目に
.field_State {order: 1} ->1番目に
番地、市、州の順番で並んでいた項目が、州、市、番地の順に並ぶ様になります。
CSSだけで並び替えられ、ファイルやjavascriptの中身をいじる必要がないのでおすすめです。
日本語がメインのウェブっサイトで、英語のサービスを使うことは日常的にあります。
アメリカでの決済が必要であったり、アメリカの他の主要なサービスに接続したりと様々な理由があります。
アメリカでのドル決済、定期購読と定期決済、メールチンプへの接続などの必要か、今回MemberPressを選択しました。
ただ一つ問題が。。。。
日本語ユーザーがメインなのですが、申し込みフォームの並び順が、欧米順から変えることができなかったのです。
名前欄は名、姓、住所欄がストーリート名、市、州、国、郵便番号の順から変える仕組みは用意されていませんでした。
今回は、CSSを使って並び順を変えました。
まずは登録フォーム全体をdisplay: flex; でくくり、ソート方向を指定します。
form .sample-form{
display: flex;
flex-direction: column;
}
次にフォーム内の各入力項目の並び順を指定します。
.field_Street {order: 3;}->3番目に
.field_City {order: 2.}->2番目に
.field_State {order: 1} ->1番目に
番地、市、州の順番で並んでいた項目が、州、市、番地の順に並ぶ様になります。
CSSだけで並び替えられ、ファイルやjavascriptの中身をいじる必要がないのでおすすめです。

CSSでフォームの表示順を変える
 日本語がメインのウェブっサイトで、英語のサービスを使うことは日常的にあります。
アメリカでの決済が必要であったり、アメリカの他の主要なサービスに接続したりと様々な理由があります。
アメリカでのドル決済、定期購読と定期決済、メールチンプへの接続などの必要か、今回MemberPressを選択しました。
ただ一つ問題が。。。。
日本語ユーザーがメインなのですが、申し込みフォームの並び順が、欧米順から変えることができなかったのです。
名前欄は名、姓、住所欄がストーリート名、市、州、国、郵便番号の順から変える仕組みは用意されていませんでした。
今回は、CSSを使って並び順を変えました。
まずは登録フォーム全体をdisplay: flex; でくくり、ソート方向を指定します。
form .sample-form{
display: flex;
flex-direction: column;
}
次にフォーム内の各入力項目の並び順を指定します。
.field_Street {order: 3;}->3番目に
.field_City {order: 2.}->2番目に
.field_State {order: 1} ->1番目に
番地、市、州の順番で並んでいた項目が、州、市、番地の順に並ぶ様になります。
CSSだけで並び替えられ、ファイルやjavascriptの中身をいじる必要がないのでおすすめです。
日本語がメインのウェブっサイトで、英語のサービスを使うことは日常的にあります。
アメリカでの決済が必要であったり、アメリカの他の主要なサービスに接続したりと様々な理由があります。
アメリカでのドル決済、定期購読と定期決済、メールチンプへの接続などの必要か、今回MemberPressを選択しました。
ただ一つ問題が。。。。
日本語ユーザーがメインなのですが、申し込みフォームの並び順が、欧米順から変えることができなかったのです。
名前欄は名、姓、住所欄がストーリート名、市、州、国、郵便番号の順から変える仕組みは用意されていませんでした。
今回は、CSSを使って並び順を変えました。
まずは登録フォーム全体をdisplay: flex; でくくり、ソート方向を指定します。
form .sample-form{
display: flex;
flex-direction: column;
}
次にフォーム内の各入力項目の並び順を指定します。
.field_Street {order: 3;}->3番目に
.field_City {order: 2.}->2番目に
.field_State {order: 1} ->1番目に
番地、市、州の順番で並んでいた項目が、州、市、番地の順に並ぶ様になります。
CSSだけで並び替えられ、ファイルやjavascriptの中身をいじる必要がないのでおすすめです。