今回はホームページのフォントについて解説します。
フォントの指定
通常のホームページでは、CSSで最初にフォントを指定します。
font-family: “Hiragino Kaku Gothic ProN W3”, “Meiryo, “Lucida Grande”, sans-serif;
と言ったような記述です。
前から順にコンピューター内にあるフォントを検索して、該当するフォントがあれば、そのフォントを使って画面を表示します。
上の例では、
ヒラギノ角ゴシック ProN W3
メイリオ
ルチアグランデ
その他サンセリフ(ゴシック体)
の順に表示していきます。
無いフォントでは表示出来ない
コンピューターにどの様なフォントがインストールされているかは、コンピューターによって全く異なります。
この為、自分のコンピューターでは、凝ったフォントを指定していたとしても、読者のコンピューターにそのフォントが無ければ、期待していた様には表示されません。
特殊なフォントの指定は避けた方が良いでしょう。
フォントの解像度
印刷物の解像度は300dpi(dot per inch = 1インチあたりに300ドット)です。対して、コンピューターモニターの解像度は一般的に72dpi、印刷物の約4分の1しかありません。
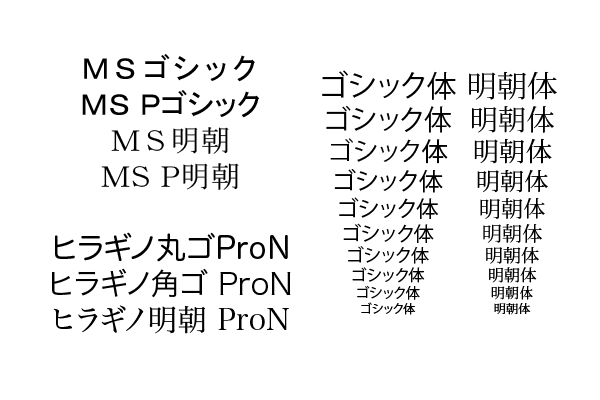
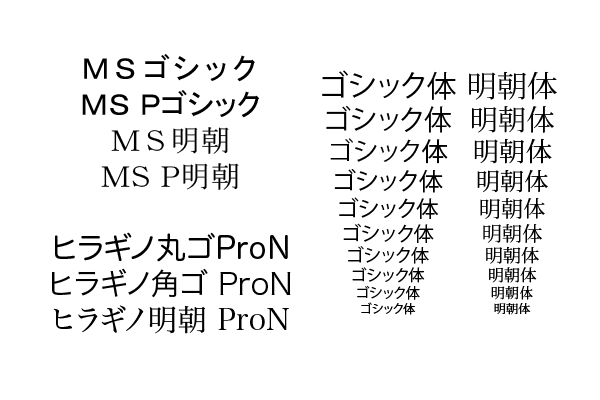
この為、コンピューター上では、フォントの細部はつぶれてしまい、読みづらくなってしまいます。
アルファベットに較べ、こみ入った漢字では特に読みづらくなります。
フォントの選択肢
読者の読みやすさを考えた場合、ディティールが細かい明朝体(セリフ体)より、解像度が低くても読み取り易いゴシッ(サンセリフ体)が、ホームページの基本フォントとして採用されるケースが多くなっています。
 今回はホームページのフォントについて解説します。
今回はホームページのフォントについて解説します。